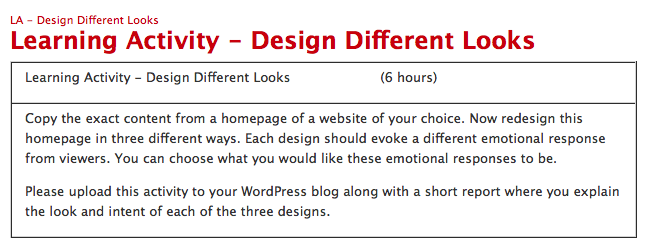
A little late, but here’s the first Learning Activity for the Web Design part of this course:

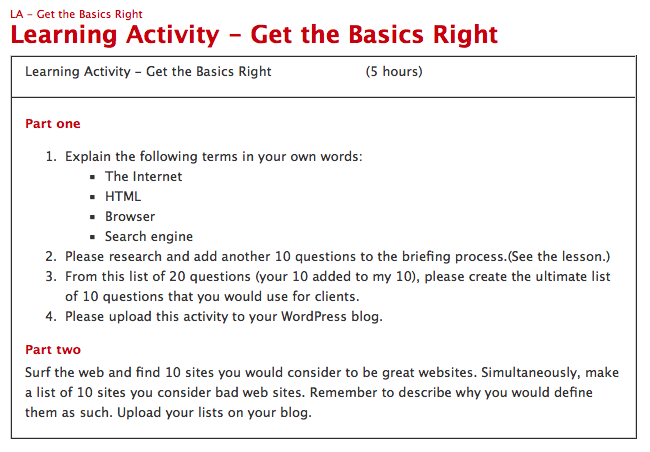
PART ONE
1.
The Internet = The Internet is a worldwide network of computers – that is, any device that connects to the Internet such as: mobile phones, tablets, personal computers etc. The Internet is all about sharing information.
HTML = This is the universal language that is used to share information through the Internet.
Browser = You need a browser in order to view HTML.
Search Engine = This is a programme that looks for keywords in HTML documents and gives the best/most popular result.
2 & 3
(10 existing questions:)
What kind of visitors are you expecting on your website?
Who are your competitors and how do you differ from them?
What actions do you want visitors to take on the site?
What is your deadline for completing the site? How big is the budget?
What features should be used on your website? (This includes things like contact forms, pictures, videos, etc.)
Please list the names of three sites that you like and explain what you like about them.
Do you have any colour preferences? What should the look and feel for the website be?
Who will be the contact person for this project?
What do you NOT want on your site in terms of text, content, colour and graphic elements?
Who will be responsible for maintaining the website? Will the person have the time and skills to do so?
(My 10 extra questions:)
What will be the purpose of the website?
What are the businesses’ values and how do you usually convey these to your visitors?
Do you already have a URL that you plan on using?
Do you have a logo that you would like to use? Original artwork?
Do you have full rights to the photos that will be used?
Can you produce high resolution files for me?
Do you need any password protected/ membership only areas?
What do you like least/most about your current website?
Will you need a search engine integrated in your website?
Will you be running adds on your website?
(Questions in bold are response to task 3)
PART TWO
Websites I consider to be bad:
(Fortunately I don’t come across many badly designed websites, so I had to search for “badly designed websites” and found most in that way. Nav.no is the only exception.)

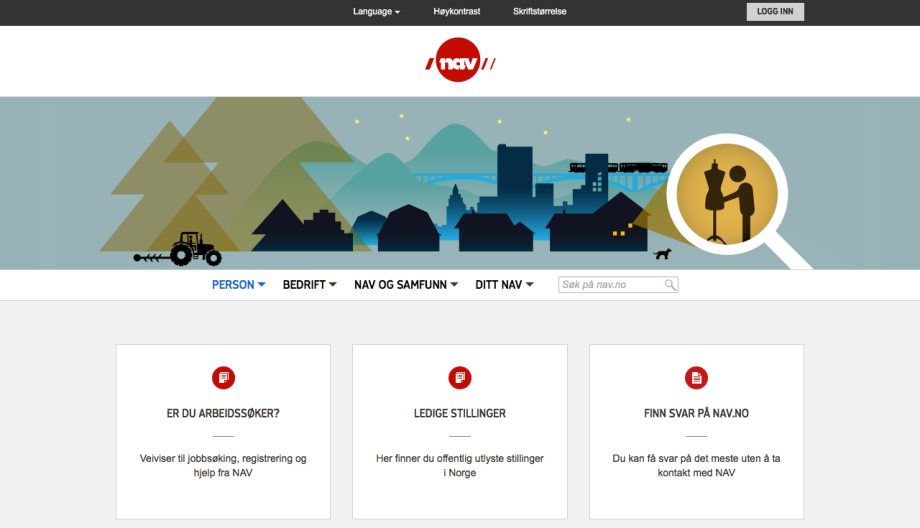
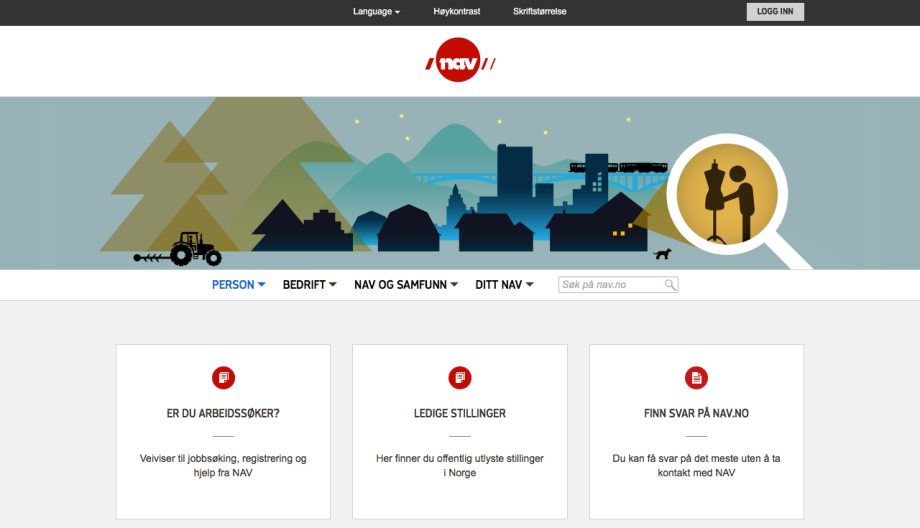
Nav.no
Nav stands for “Nye arbeids- og velferdsetaten” which is the Labour and Welfare Administration. As you can imagine, this is a website with a lot of information. However, I have always struggled to find the information I need – ALWAYS. I understand that it must be difficult to design such a vast website – and you can clearly see what the designers have tried to accomplish. (I feel slightly unqualified to make these comments seeing as I’m just starting out myself) I’ll give it to them; they’ve tried. But there are many things that they could make better. I often give up and have to google for the information I need. Then google will often direct me to a page from the nav website – that I wouldn’t otherwise be able to find. It’s not user-friendly at all (even though they’ve tried to make it look like it is) and very frustrating to use.

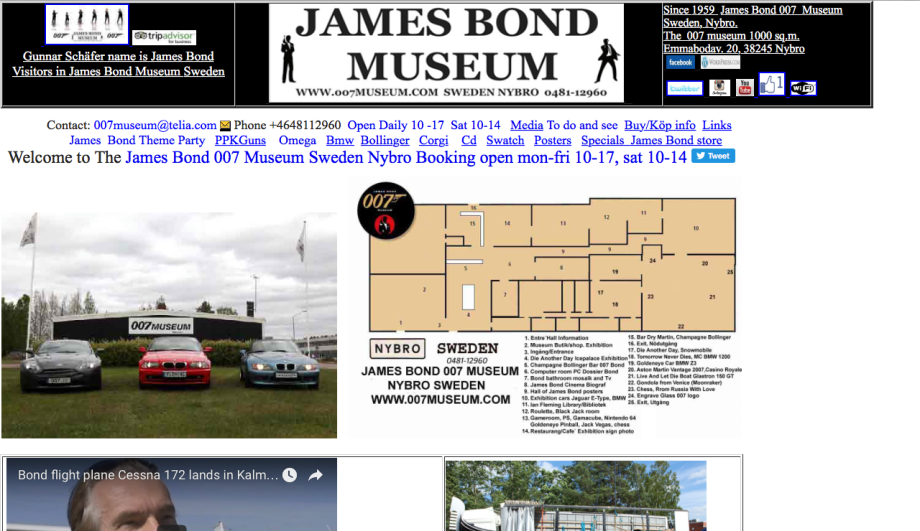
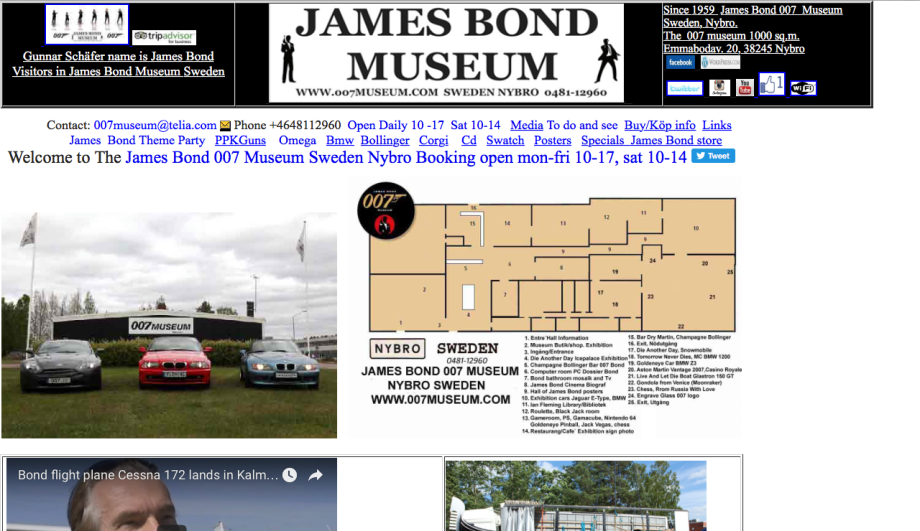
007museum.com
This website does not live up to what it’s representing at all. It represents the brand James Bond very poorly – and the design generally is also very poor.

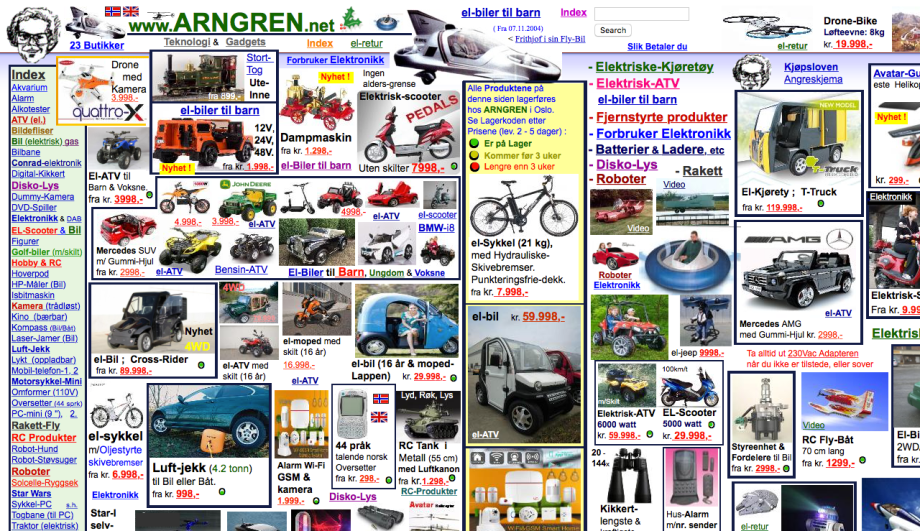
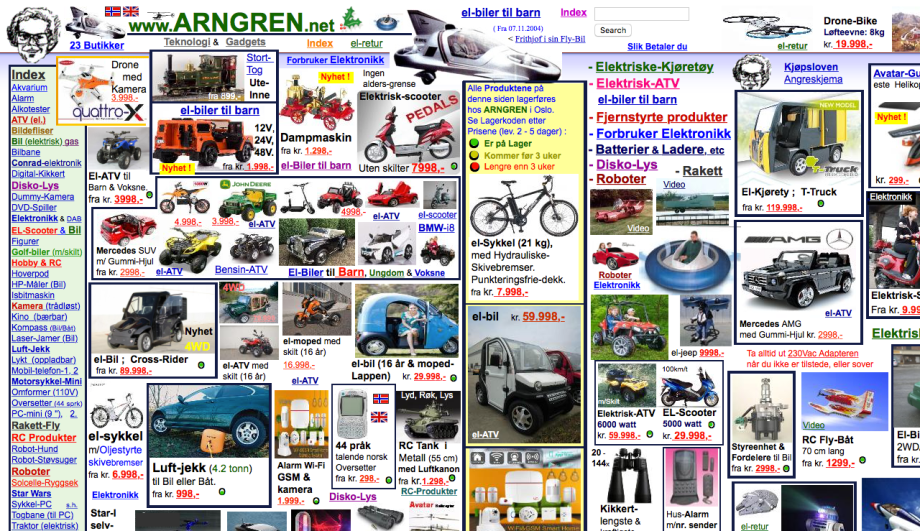
arngren.net
This is one of the messiest sites I have ever come across. In this case, they have not kept it simple. It’s not user friendly because it’s frustrating to navigate through it and it’s not pleasing to the eyes…

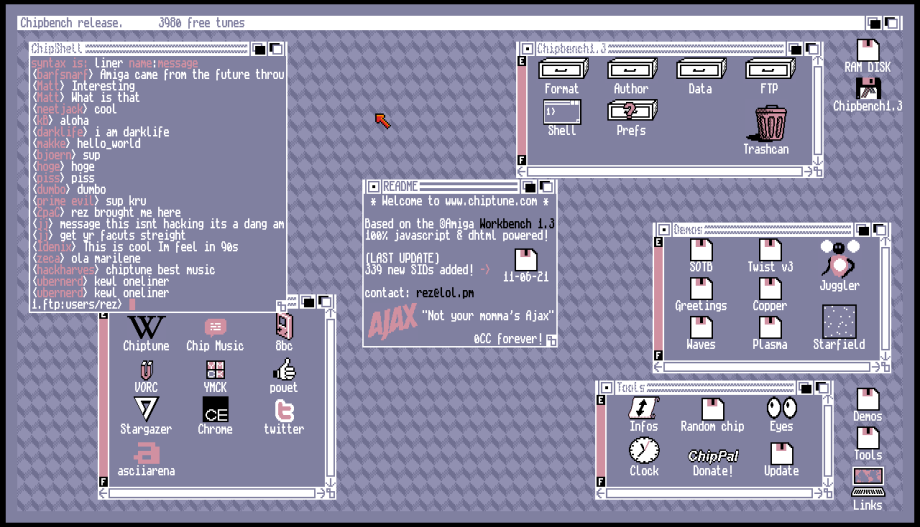
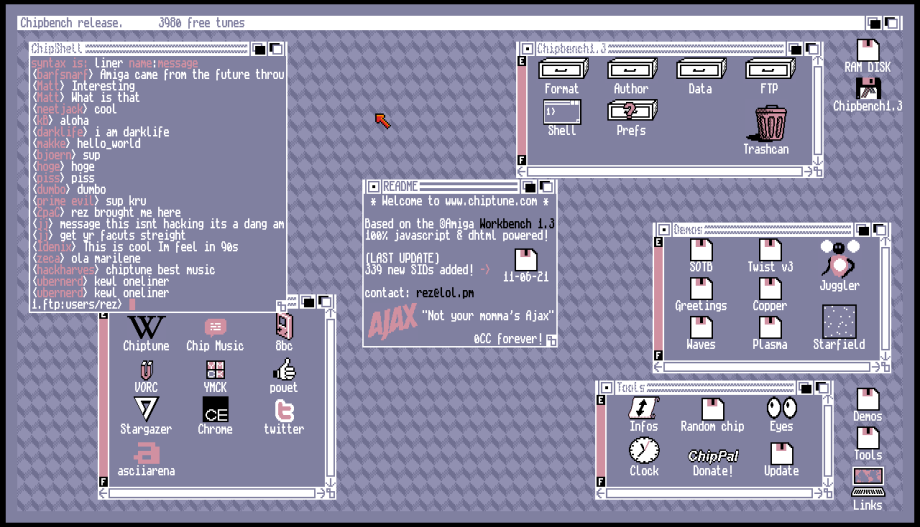
chiptune.com
At first glance, I kind of liked this… but it’s not user friendly at all. I see what the designer tried to do, but it’s not working. I have no idea what I’m looking at, or what I’m supposed to look for.

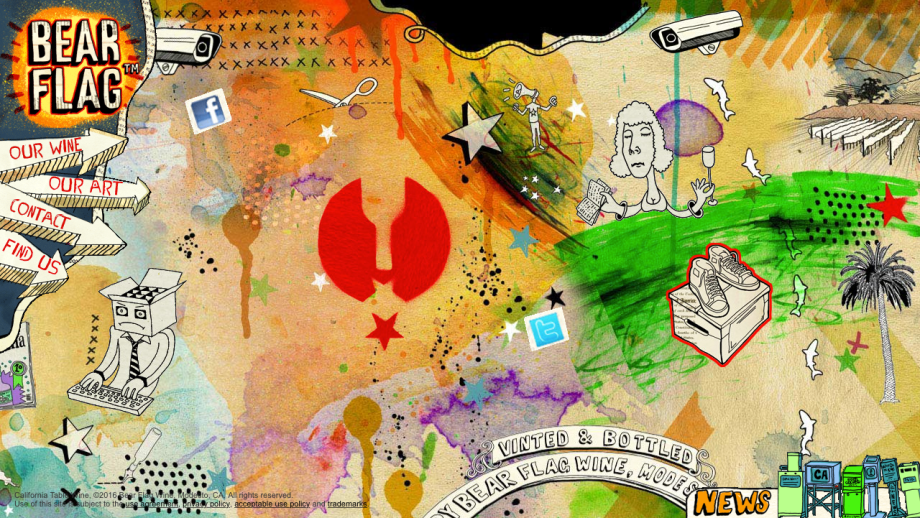
bearflagwine.com
I love the illustrations, but not here. They serve little to no purpose. If you don’t need it, lose it. It took me a while to figure out where I should click…

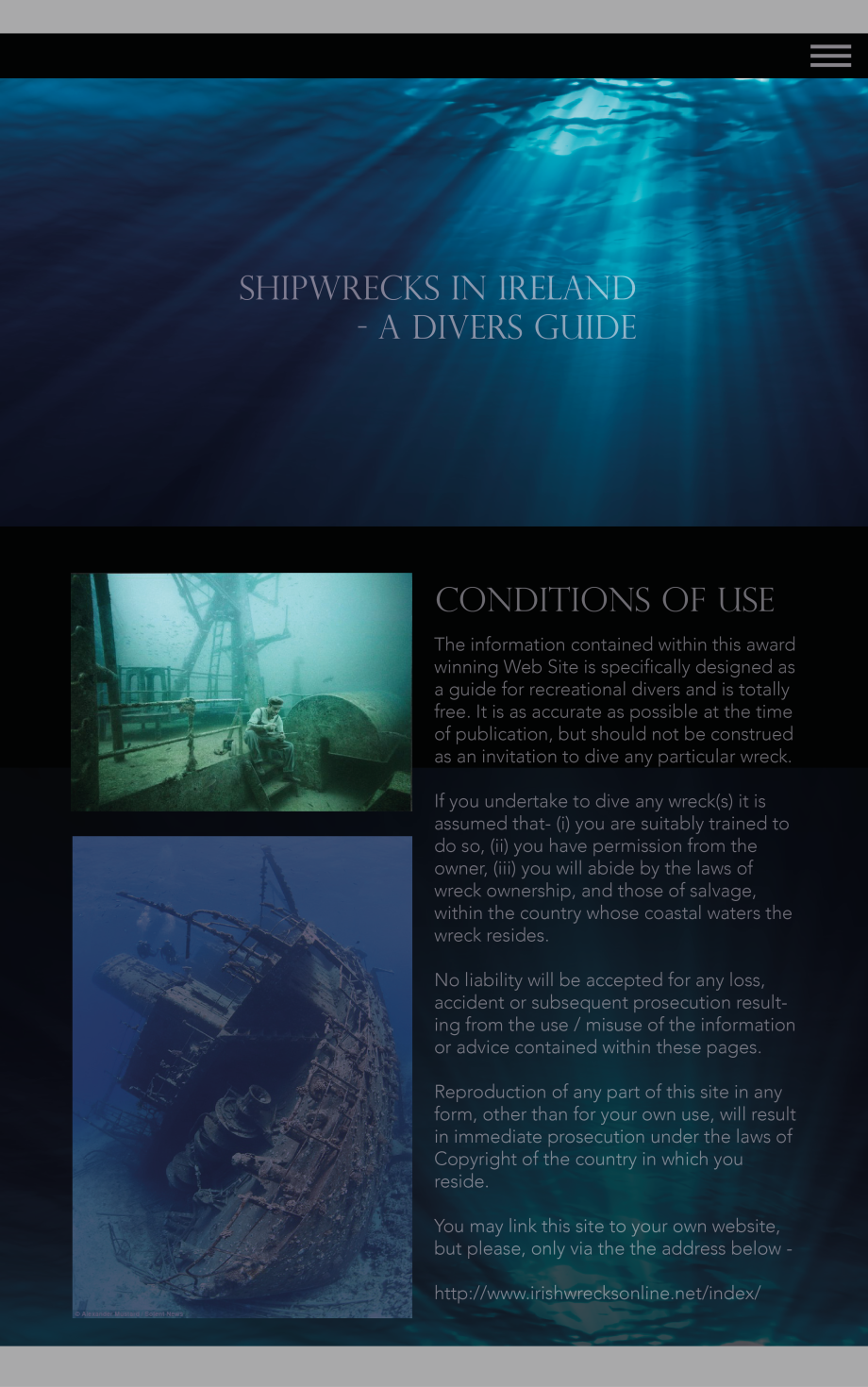
irishwrecksonline.net
Diving to the depths of ship wrecks spells mystery and adventure (among other things)– and this poor excuse for a website does not convey those things in the slightest! An extremely disappointing website.

pennyjuice.com
I know that this website is representing juice for children… so I understand why they’ve used so many colors. They’ve also used different colors to represent different flavors of juice. But this does not look professional at all, and it’s enough color to give you a headache. Also, Comic Sans is a very unprofessional font to use in any way, on any website.

blinkee.com
This website is selling sparkly, glow-in-the-dark products. And they convey this aspect very well. But there’s too many colors, for starters… Secondly the icons are so small – it doesn’t matter how much you make them blink at me – I can’t see the products. Which is strange, because it doesn’t look like they’ve used the whole page properly. They’ve just crammed everything to the left.
(this website has been slightly improved since I first wrote this post)

headhunterhairstyling.com
At first glance, this website didn’t do so bad. But then I noticed the pictures (both on the homescreen and the Stylist section) and a lot of them seem to be taken from the internet, and the ones that weren’t were really really bad quality.

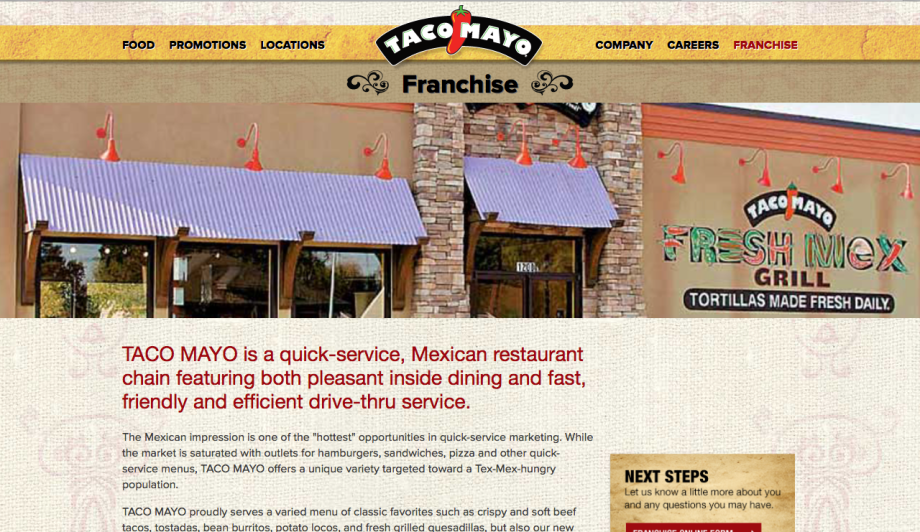
tacomayo.com
Taco Mayo’s website also struggled with producing good quality photos. Although I can’t fault them on all of the photos used.
Websites I consider to be good:

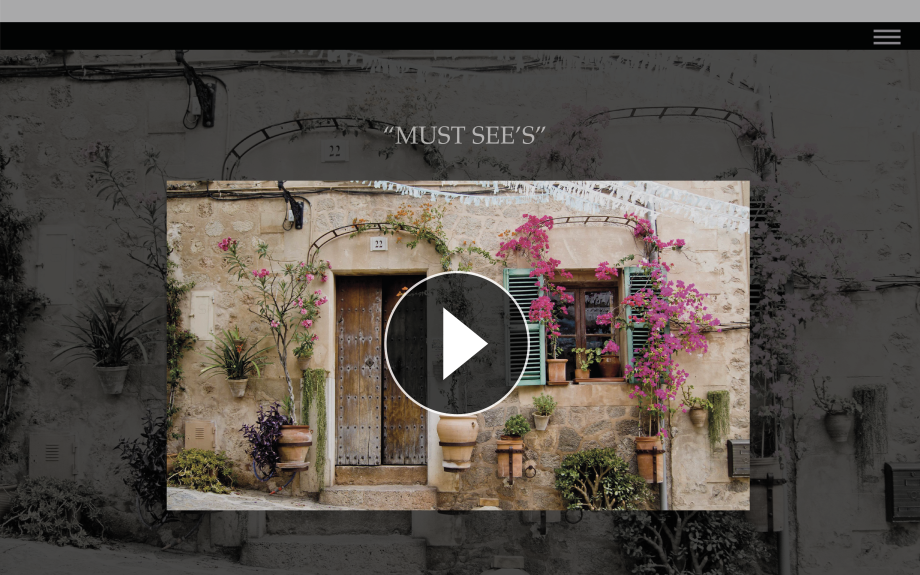
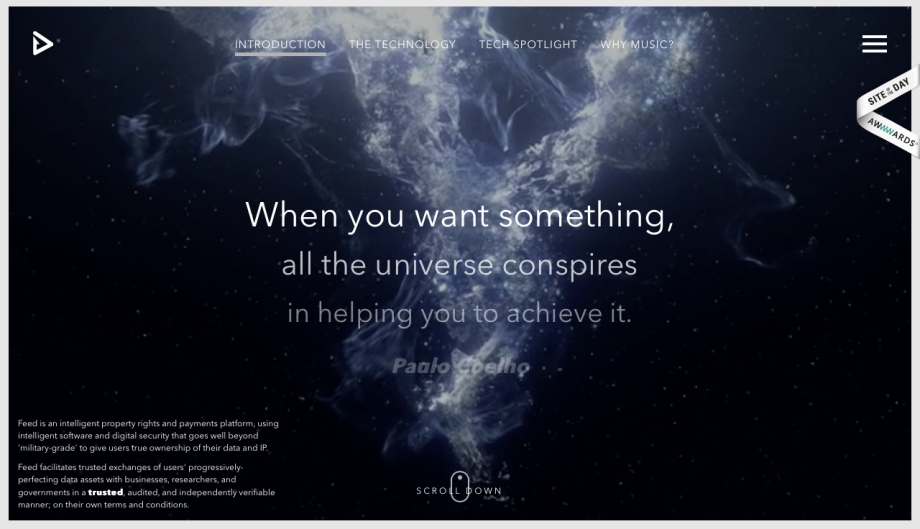
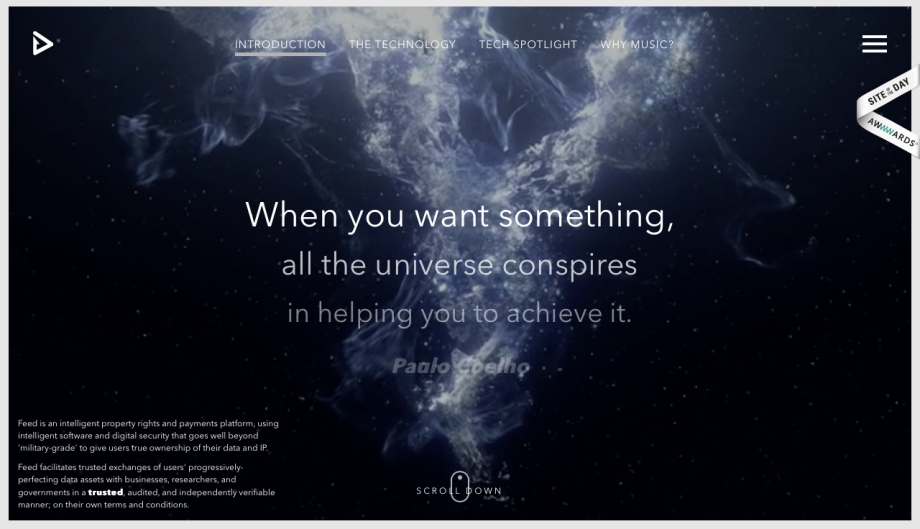
feedmusic.com
This website has a brilliant design that gives the ultimate HD experience. I think it’s pretty easy to navigate, and it moves from slide to slide smoothly.

etq-amsterdam.com
I love how simple and minimalistic this site looks. It’s very pleasing to the eyes, and it’s one long scroll. If there’s something I really dislike on shopping websites is the “next” button. Especially when there are 100’s of pages to click through. I much prefer this solution.

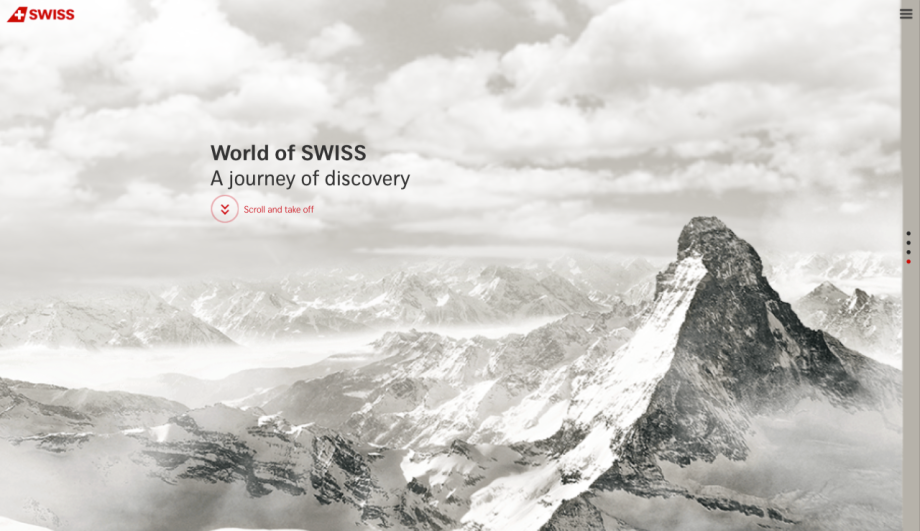
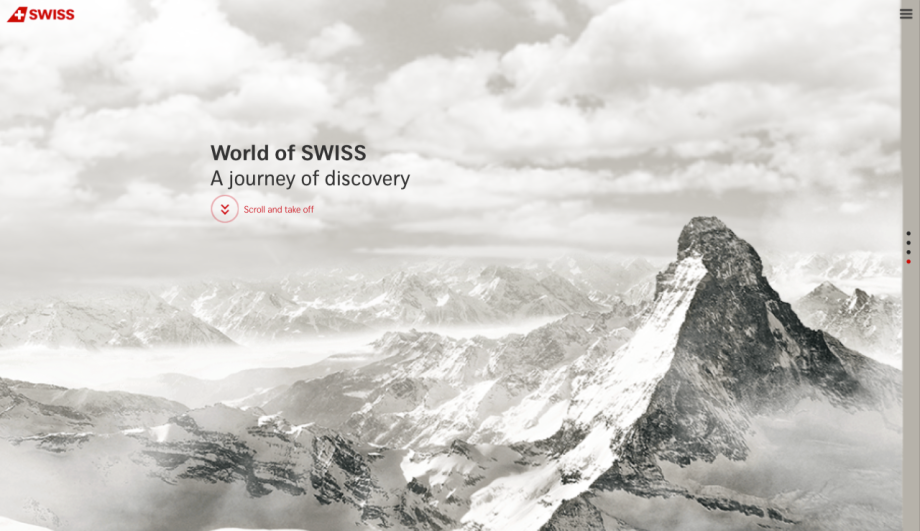
world-of-swiss.com
This is a nice and simple site. It represents the brand fantastically – good color scheme.

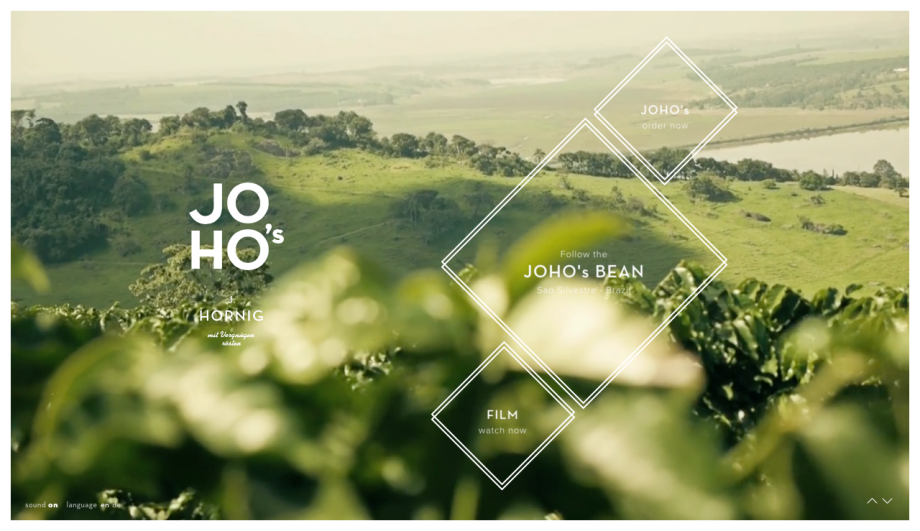
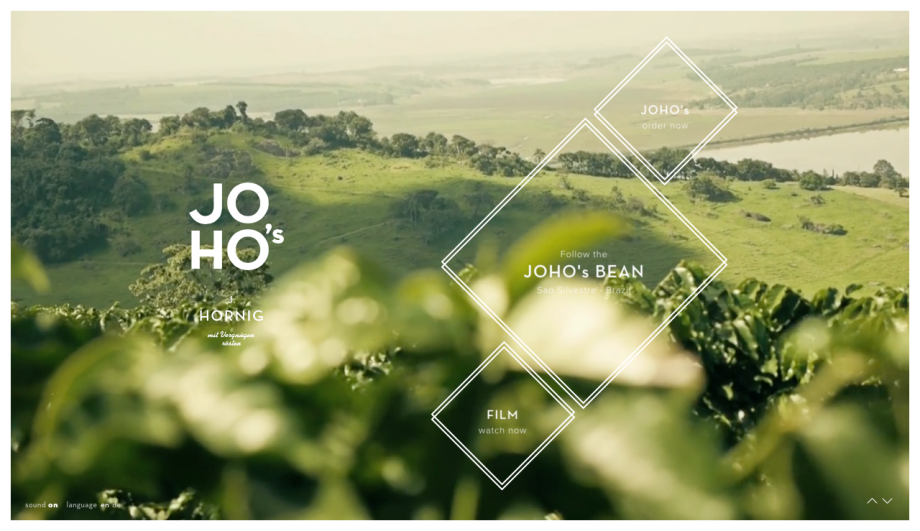
johos.at
The designers of this site have done a fantastic job at using HD photos and film. Even when zoomed in the photos do not become pixilated at all. I like the organic theme going on, and the colors. It’s very easy to navigate too, as the design is simple.

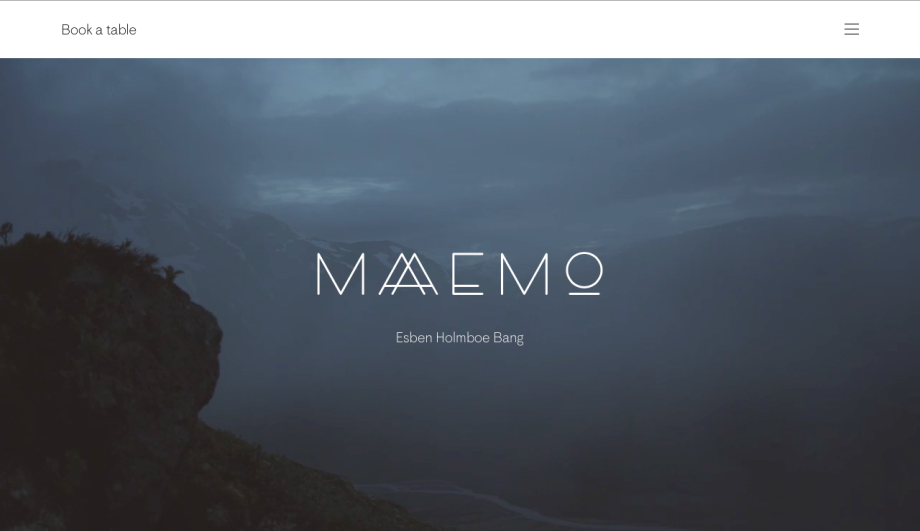
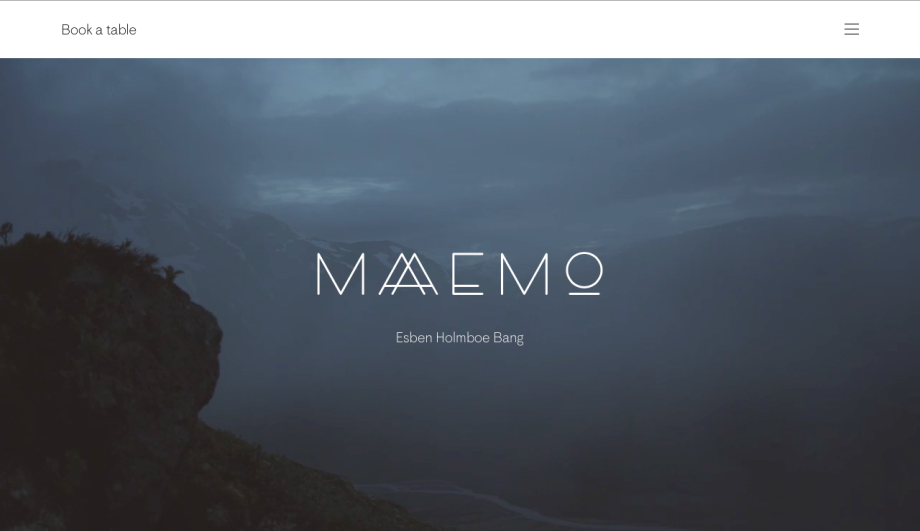
maaemo.no
This is one of my favorites because of its rawness. Black and white, with beautiful landscape films at the top of the page. Again, a site that just scrolls all the way through.

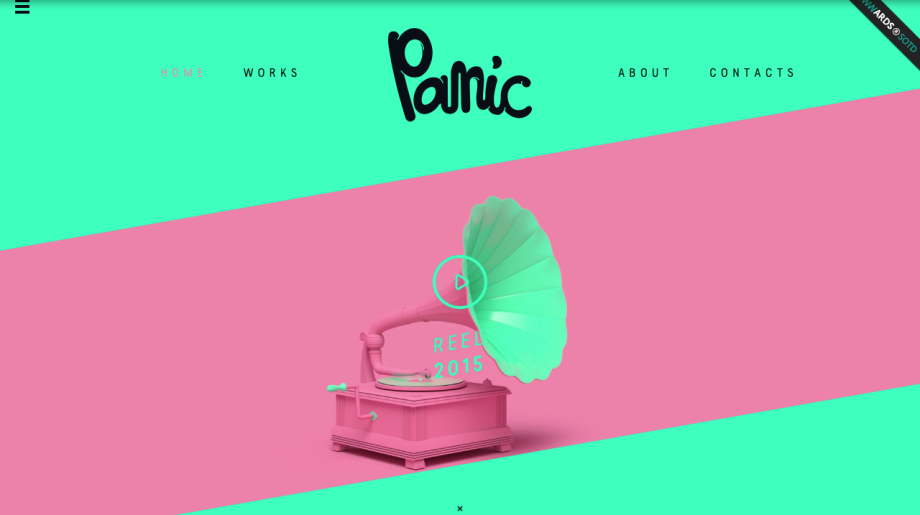
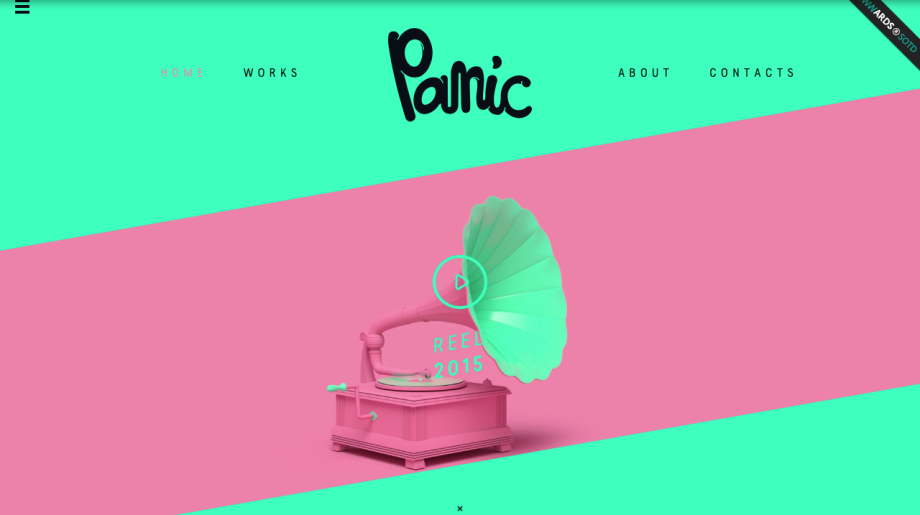
panic.lv
I love everything about this site – the color scheme, the fonts, the logo. It’s a fun-looking site and easy to navigate through it.

fornasetti.com
This is a classy website with good use of color, fonts, and graphics. The navigation is nice and smooth and they take you on a nice journey through their history.

leedsbuildingsociety.co.uk/resources/kick-my-habits/
This website fulfills its purpose very well and has a nice funky design. The color scheme fits well, and it’s not too much. It’s very interactive and easy to navigate through.

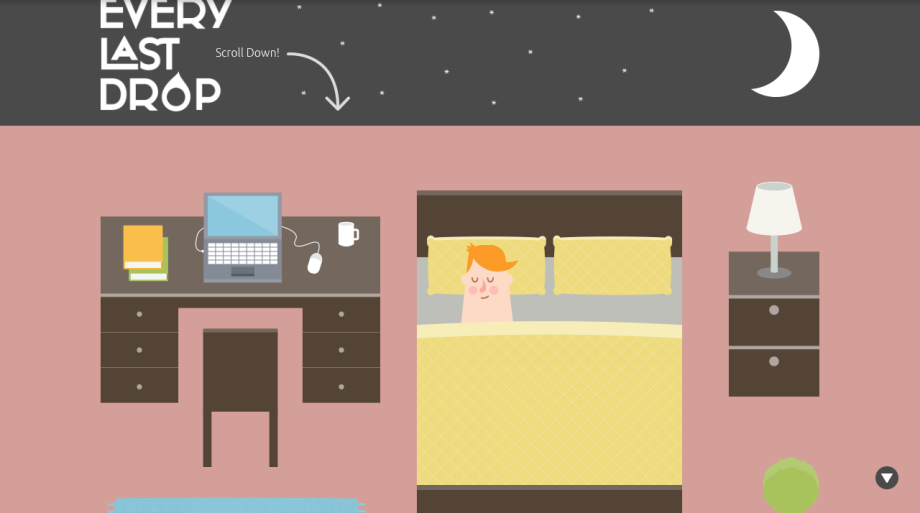
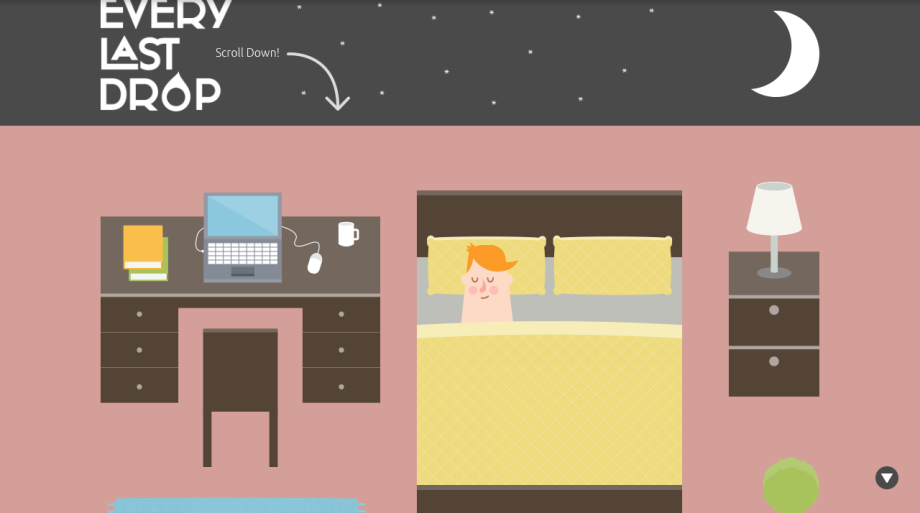
everylastdrop.co.uk
Here’s another scroll-all-the-way-down site! Interactive enough and fun animations get the point across. It serves its purpose well and will engage the average viewer.

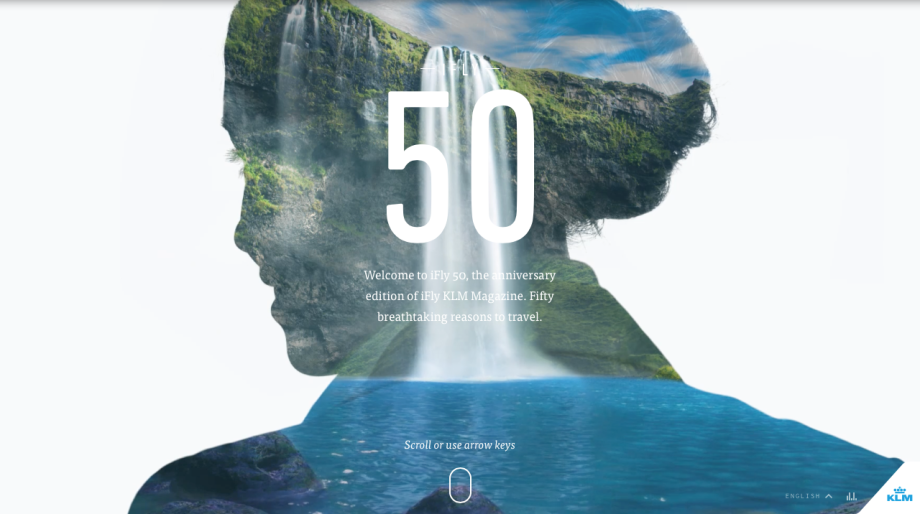
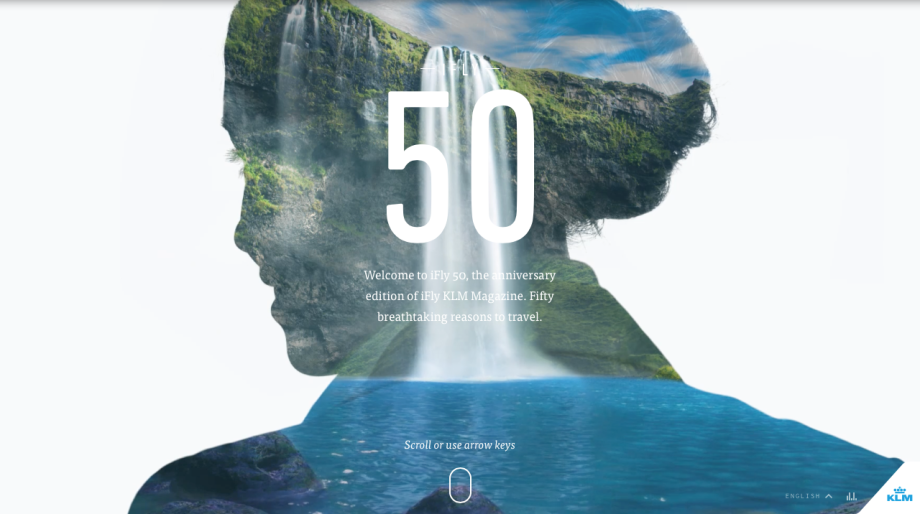
ifly50.com
The clever and simple design of this site had me engaged immediately. It may be because I love to travel, but they had beautiful high resolution photos, as little text as possible… and it was just really easy to navigate through.